Bar graph chart js
Bar Chart Specific Properties. We can easily create simple to advanced charts with static or dynamic data.

Javascript Show Chartjs Stacked Bar On Another Bar For Target Vs Sales Analysis Stack Overflow
Network graphs are a special very interesting form of data visualization.

. The default for this property is x and thus will show vertical bars. Display the line graph fill. Chart showing stacked horizontal bars.
Chartjs is a popular charting library and creates several different kinds of charts using canvas on the HTML template. This type of visualization is great for comparing data that accumulates up to a sum. A bar graph also known as a bar chart is among the most popular charts to visualize data.
This works in my case but its show values in mid of the bar. Stacked bar charts are useful to demonstrate how a larger data category is comprised of smaller categories and what part each of the smaller categories plays in the total of a larger one. Moving the JS files in the js folder.
This is a list of 10 working graphs bar chart pie chart line chart etc with colors and data set up to render decent. Var grapharea documentgetElementByIdbarChartgetContext2d. It will have the following structure.
Any chart type except Bar and Stacked Bar charts. It will have the following structure. In AnyChart there are many settings that are configured in the same way for all chart types including the Network Graph for example legend and interactivity settings.
Next create the chartjs file. Stacked Bar Chart with Groups. True false hover.
Set the basic chart parameters const margin width height x y area valueline. Display option for the graph. Remark Read more about how to create a bar chart race with Highcharts.
This ensures that the top bars in the graph will not go off the edge of the canvas and not display their value. We set yAxis to be a. Read the overview of general settings.
This will contain all the. I am using the Chartjs library to draw a bar graph it is working fine but now I want to destroy the bar graph and make a line graph in the same canvasI have tried these two ways to clear the canvas. Using area in a combo chart.
In Bar Chart axisX is Vertical and axisY is Horizontal. Chartjs is a powerful data visualization library but I know from experience that it can be tricky to just get started and get a graph to show up. The below examples give an idea of how an area series can be combined with other chart types to create a mixedcombo chart.
True false fade. Line bar false. Also show how to add a vertical bar annotation.
A horizontal bar chart is a variation on a vertical bar chart. Last will show the last graph points value. Horizontal Bar Chart.
Create a function that adds data to the SVG element function appendDatayear. If youre looking for a simple way to implement it in d3js pick an example below. Using the stack property to divide datasets into multiple stacks.
There are all sorts of things that can wrong and I often just want to have something working so I can start tweaking it. The simplicity of a bar chart shape makes it easy to create understand and gain insights. Inside the chartjs project folder create a subfolder and name it js.
Data for a Network Graph can be passed to the chart constructor anychartgraph or to the data. Create an SVG element const svg. A bar chart is a chart with rectangular bars with lengths proportional to the values that they represent.
With ApexCharts you can plot area series with other chart types. Cannot be combined with. Var myNewChart new Chartgrapharea type.
Open source HTML5 Charts for your website. Ctxfont 22px Helvetica. This will hold all the javascript files.
A bar Chart is useful for comparing dataPoints in one or more dataSeries. View options Edit in jsFiddle Edit in CodePen. Display graph data points.
Unlike more traditional chart types like bar graphs or pie charts a network graph does a bit more than visualize numerical dataWith these charts you represent each object as a point referred to as a node and the connections between the objects as a line referred to as either a link or an edge. ChartchartconfigoptionsanimationonComplete function var ctx chartchartctx. Copy the Chartminjs and jqueryminjs files inside the js folder that we created inside the chartjs project folder.
If set to bar a maximum of 96 bars will be displayed. And create an appjs file inside the js folder. A line graph or chart can have multiple lines to represent multiple dimensions.
It is sometimes used to show trend data and the comparison of multiple data sets side by side. To achieve this you will have to set the indexAxis property in the options object to y. Perceptrons Recognition Training Testing Learning Terminology Brainjs TensorFlow TFJS Tutorial TFJS Operations TFJS Models TFJS Visor Example 1 Ex1 Intro Ex1 Data Ex1 Model Ex1 Training Example 2 Ex2 Intro Ex2 Data Ex2 Model Ex2 Training JS Graphics Graph Intro Graph Canvas Graph Plotlyjs Graph Chartjs Graph Google Graph D3js History.
ECharts a powerful interactive charting and visualization library for browser. You have to specify the type in the series array when building a combo chart like this. Here is a popular bar chart demo type known as the bar chart race.
I am working on chartjs If you see in fiddle. It is mainly used to display changes in data over time for single.

Jquery Ui Chart Js Stacked Bar Chart With Groups Sharepoint Stack Exchange

Chart Js Chartjs Add Dots To Bars In Grouped Bar Chart Stack Overflow

Chart Js Simple Bar Chart Example Using Html5 Canvas Jquery Codepedia

Chart Js Display Bar Chart Values In The Graph Chartjs Stack Overflow

Vertical Stacked Bar Chart With Chart Js Stack Overflow

How Can I Create A Horizontal Bar Column Chart Using Chart Js Wpdatatables Tables And Charts Wordpress Plugin

Jquery Ui Chart Js Stacked Bar Chart With Groups Sharepoint Stack Exchange

Jquery Adding Custom Text To Bar Chart Label Values Using Chart Js Stack Overflow

Getting Started With Chart Js

How To Show Values Inside A Stacked Bar Chart In Chart Js Youtube

Chart Js Chartjs Bar Chart Keep Bars Left Instead Of Equally Spread Across The Width Stack Overflow

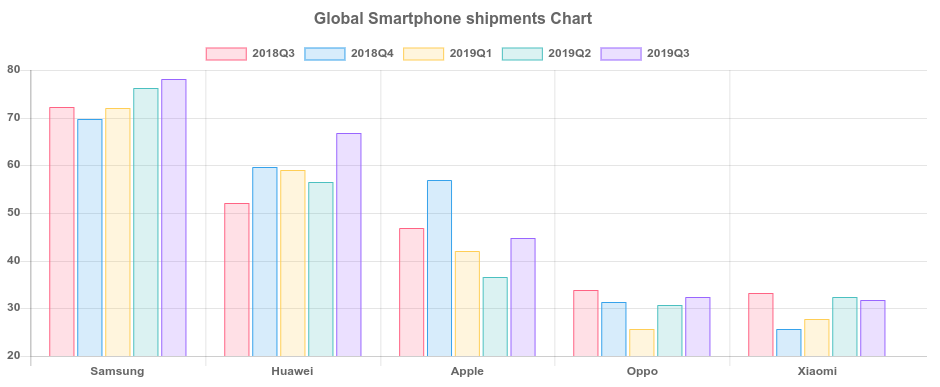
Great Looking Chart Js Examples You Can Use On Your Website

Javascript Chart Js Add Gradient To Bar Chart Stack Overflow

Step By Step Way To Use Chart Js With Angularjs Codeproject

Chart Js Chartjs 2 7 3 Stacked Bar Chart With Overlap Stack Overflow

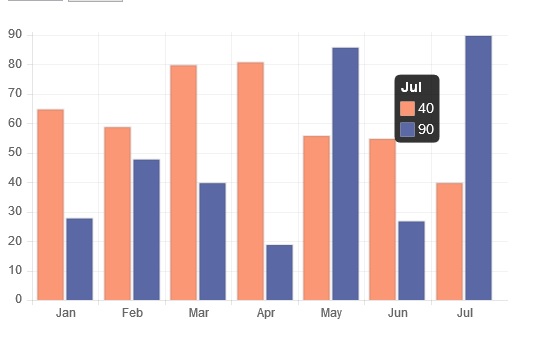
Javascript Chartjs Bar Chart With Legend Which Corresponds To Each Bar Stack Overflow

Overlapping Bar Chart With Smaller Inner Bar Thicker Outer Bar Using 2 7 1 Issue 5224 Chartjs Chart Js Github